「イベントまで、あと何日?」
仲間内のお知らせサイトやイベント告知ページをGoogleサイトで作成しているあなたへ。
**「残り〇日」**というカウントダウンを表示させたいのに、調べると難解なアプリの紹介や、秒単位の複雑なコードばかりで諦めていませんか?
ご安心ください!
この記事では、サイト運営に不慣れな初心者の方でもコードをコピー&ペーストするだけで、日単位のシンプルなカウントダウンを埋め込む方法を解説します。
難しい設定は一切不要。
イベントの日付を変えるだけで、誰でも簡単に設置できます!
🥳 私も悩みました!「日単位」で十分なのに情報が複雑すぎる問題
Googleサイトでカウントダウンが必要になり、まず「Googleサイト カウントダウン」で検索しました。
そこで見たのは、秒単位でチカチカ動く本格的なウィジェットの紹介や、外部アプリとの連携方法ばかり…。
「いやいや、グループのお知らせサイトなんだから、イベントまであと何日って分かれば十分なのに!」
私と同じように感じた方は多いはずです。複雑なコードは、イベントが延期になったり、期間が変わったりした時に、どこをどう直せばいいのかわからなくなってしまいますよね。
そこで、素人でも設定箇所がたった3つだけで、管理が簡単な「日単位カウントダウンコード」を自作してみました。これが、あなたが求めていたシンプルさだと信じています!
💻 ステップ1:コピペで埋め込む神コードはこちら!
まずは深く考えずに、このコードを丸ごとコピーして、あなたのGoogleサイトに貼り付けてみてください。
Googleサイトの編集画面で [埋め込み] → [コード] を選択して、次のコードを貼り付けましょう。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<style type="text/css">
/* --- デザインカスタマイズエリア --- */
div { margin: 0;
padding: 10px;
color:#ff0000;
font-size: 150%;
text-align: center;
font-family: sans-serif;
font-weight: bold;
}
a { color: #ff0000; text-decoration: none; }
/* ---------------------------------- */
</style>
</head>
<body>
<div></div>
<script LANGUAGE="JavaScript">
let element = document.querySelector('div');
// ★★★ 設定箇所その1:イベント名を設定 ★★★
const eventName = "アクティビティ";
// ★★★ 設定箇所その2:イベント開始日を設定 ★★★
const startDate = new Date("2025/10/21");
// ★★★ 設定箇所その3:イベント終了日を設定 ★★★
const endDate = new Date("2025/10/21");
// 現在の日時取得・メッセージの初期化
const nowDate = new Date();
let msg = "";
// 日数を計算
const daysToStartDate = Math.ceil((startDate - nowDate)/(1000*60*60*24));
const daysToEndDate = Math.ceil((endDate - nowDate)/(1000*60*60*24));
if (daysToStartDate > 0) { // イベント開始日前ならば
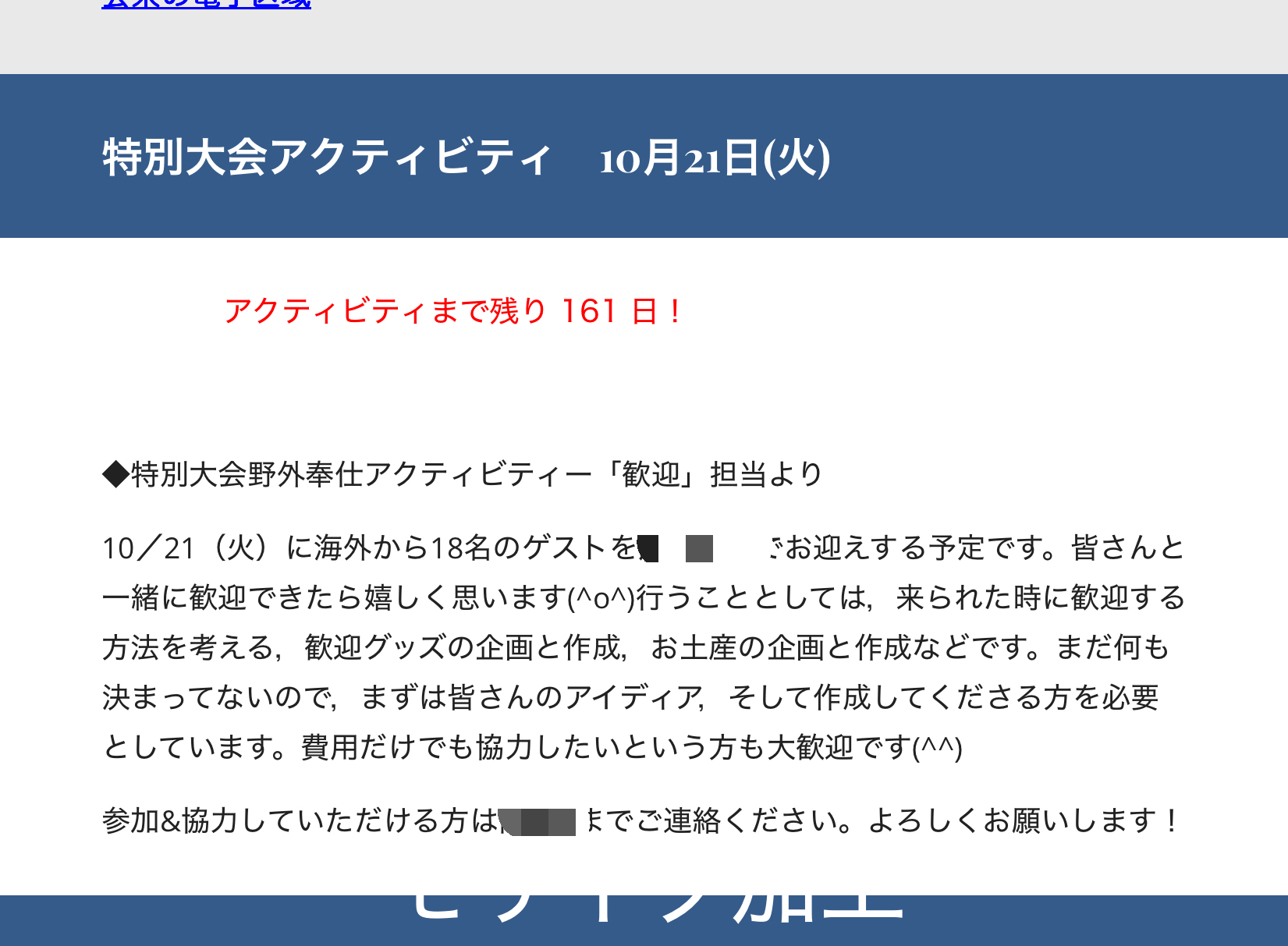
msg = eventName + "まで残り " + daysToStartDate + " 日!";
}else{
if (daysToStartDate <= 0 && daysToEndDate >= 0 ) { // イベントの期間中ならば
msg = eventName + "、本日です!";
}else{ // イベントが終了したら
// ここがイベント終了後のメッセージです!
msg = eventName + "、お疲れ様でした!";
}
}
element.innerHTML = msg; // HTML上に出力
</script>
</body>
</html>
🎯 ステップ2:設定箇所はたった3つ!日付とイベント名を変える
コードを貼り付けたら、次はあなたのイベントに合わせてカスタマイズです。変更が必要なのは、コード内の「★★★ 設定箇所」と書かれた以下のたった3行だけ!
【ワンポイント】 1日だけのイベントの場合は、startDate と endDate に同じ日付を入力すればOKです。
🎨 ステップ3:デザインを自由自在にカスタマイズ!
サイトの雰囲気に合わせて、フォント、色、配置などを変えましょう。コードの冒頭部分にある <style> タグの中を変更します。
🚀 完成版のデザインコード例(左寄せ&メイリオ適用)
以下は、読みやすいメイリオにし、左寄せ、そして枠線と背景色を加えたプロ仕様のカスタマイズ例です。
CSS
<style type="text/css">
/* カウントダウンを枠で囲み、背景色をつけた例 */
div { margin: 0;
padding: 10px;
color:#000000; /* 文字色を黒に */
font-size: 150%;
text-align: left; /* ★左寄せに変更! */
font-family: 'メイリオ', Meiryo, sans-serif; /* ★フォントをメイリオに変更! */
font-weight: bold; /* 太字 */
background-color: #fffacd; /* 薄い黄色を背景に */
border: 2px dashed #e69138; /* オレンジ系の点線で枠を追加 */
}
/* イベント後のリンク(aタグ)の文字色も統一 */
a { color: #e69138; text-decoration: none; }
</style>
🚀 ステップ4:イベント終了後のメッセージを次のアクションへ繋げる!
このコードの賢いところは、イベント終了後に「お疲れ様でした!」と自動でメッセージが変わることです。せっかくなら、活動報告ページや写真へのリンクを案内しましょう!
コードの末尾にある else{ // イベントが終了したら のブロックを、以下のリンク付きコードに丸ごと入れ替えてください。
1. リンク付きメッセージへの変更コード
以下の部分を、元のコードの該当部分と丸ごと入れ替えてください。
2. 変更するポイント
https://yourdomain.com/report の部分を、あなたが用意した報告ページや写真ギャラリーのURLに書き換えるだけでOKです!
-
<br>で改行しています。 -
<a href="...">でリンクを挿入し、target="_blank"で新しいタブが開くように指定しています。
これで、イベントが終わってもサイトが機能し、訪問者を次のコンテンツへスムーズに誘導できます。
🔚 まとめ:このコードは、あなただけの「生きる情報」です
今回は、Googleサイトで使える日単位のカウントダウンコードを、あなたのブログ記事をベースに深掘りしてみました。
-
コピペで、複雑な知識なしに日単位のカウントダウンを実現!
-
たった3行の設定変更で、イベント名と期間を自由自在にコントロール!
-
CSSを少し調整するだけで、色・サイズ・フォント・配置まで、サイトの雰囲気に完璧に合わせられる!
-
イベント終了後もリンク付きのメッセージを表示し、サイト訪問者を次のアクションへスマートに誘導できる!
あなたが自力でこのコードを見つけ出したように、サイト運営は「小さな発見」の積み重ねです。
この「生きる情報」を、ぜひ多くの読者に共有してあげてください。
スポンサーリンク



コメント