「LINEで画像を投稿すると、せっかく切り抜いたイラストや写真の周りに白い枠がついてしまい、ガッカリしたことはありませんか?」
LINEには背景透過画像(PNG形式など)をそのままの形で表示する機能がないため、画像を投稿するとどうしても白い背景がついてしまい、見た目が悪くなってしまいます。
しかし、ご安心ください!
この記事でご紹介するのは、LINEの審査を一切通さず、無料で、まるで公式スタンプのようにトーク画面にピタリと馴染む画像を自作する「裏ワザ」です。
その秘密は、**「背景色合わせ」**というシンプルなテクニック。
最適なカラーコードと、失敗しない画像サイズ、具体的な作成手順までをすべて解説します。
もう、あの邪魔な白い枠で悩む必要はありません。これを読めば、あなたも今日からトークで使えるオリジナルスタンプ風画像を簡単に作れます!
はじめに:なぜLINEで画像を透過できないのか?
まず、なぜ通常の背景透過画像(PNGなど)をLINEで送ると、周りに白い枠がついてしまうのかを理解しましょう。
これは、LINEの基本的な仕様によるものです。
LINEは、たとえあなたが背景を透明(透過)にした画像をアップロードしても、それを自動的に「JPEG」などの非透過形式、または独自の画像形式に変換してしまいます。
この変換の際に、透明だった部分に強制的に白や黒の背景色が埋め込まれてしまうのです。
このLINEのシステムを変えることはできません。
そこで我々が使うのが、この仕組みを逆手にとった「錯覚」を利用する裏ワザです。
2. 【裏ワザ】スタンプ風に見せる「背景色合わせ」の原理
この裏ワザの核となるのは、画像を「スタンプ」としてではなく、あくまで「画像ファイル」として投稿するという点です。
白枠を消すのではなく、トーク画面の背景色と画像の背景色を完全に一致させることで、あたかも背景が消えて(透過して)いるかのように見せるのが「背景色合わせ」の原理です。
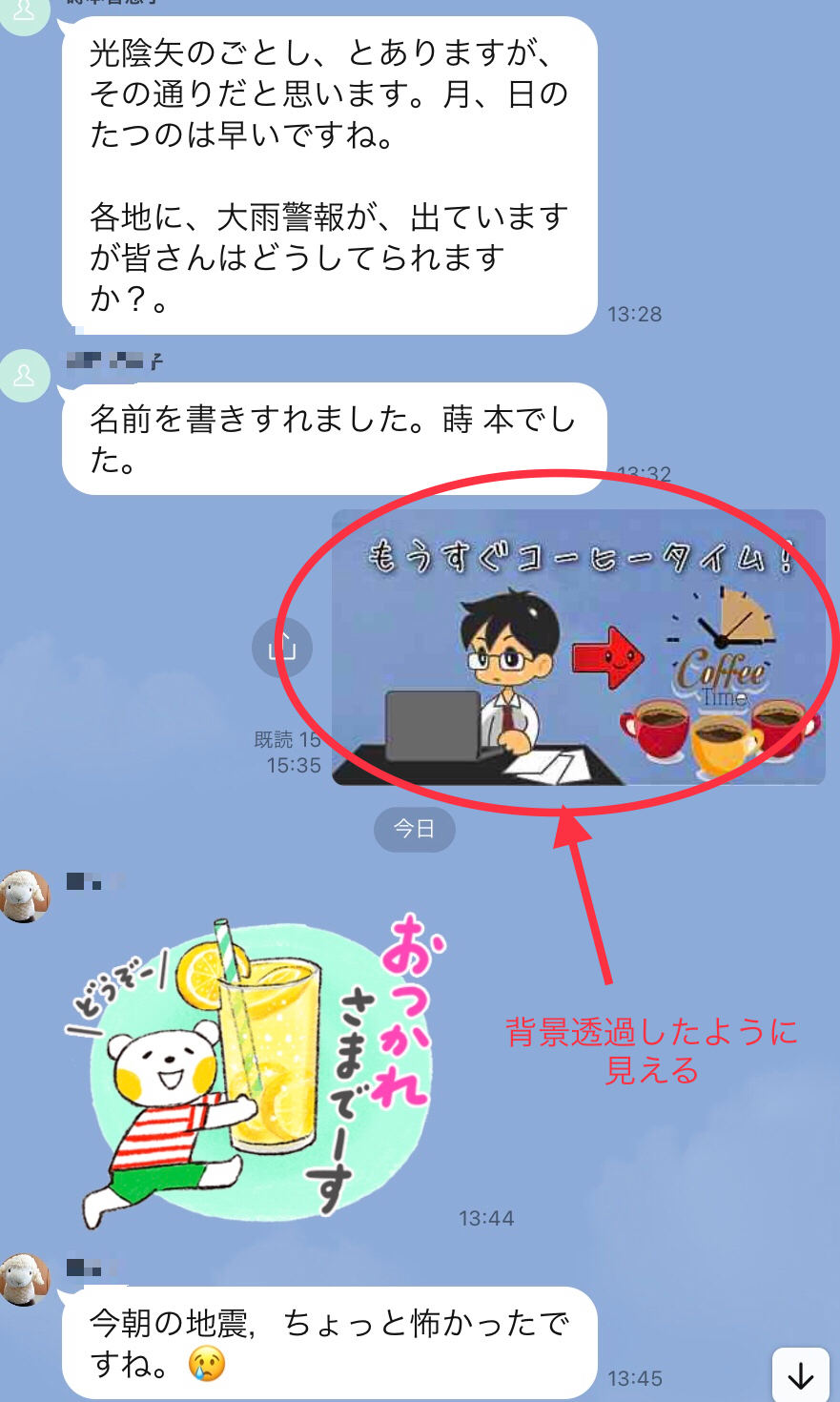
下の画像をご覧ください。
-
通常の画像投稿: 周りの白い枠が目立ち、いかにも「画像」という見た目になります。
-
本手法での投稿: 画像の背景色とLINEのトーク画面が同化し、枠が消えた(透過された)ように見えます。

さらに背景のブルーを薄くすると

たったこれだけの工夫で、あなたの画像は一気にクオリティの高い「スタンプ風」へと変身します。
3. 失敗しない!LINE背景色の最適なカラーコード
「LINEと同じ色」と言われても、トーク画面の色はユーザーが設定で変えられます。
しかし、最も多くの人が使用しているデフォルトの背景色に合わせることが、このテクニックの成功の鍵です。
感覚で色を合わせると微妙なズレが生じてしまうため、再現性を高めるために以下のカラーコード(16進数)を使用してください。
画像編集ソフトやアプリで画像を作成する際は、必ずこの #D9F7C5 を背景色として指定しましょう。
4. 作成前に確認!失敗しない最適な画像サイズ(縦長NGの理由)
スタンプ風に見せるためには、画像の内容だけでなく「サイズ」にも注意が必要です。
LINEで縦長の画像を送信すると、トーク画面で必要以上に大きく表示されてしまい、スタンプというよりは「大きな写真」という印象になり、違和感を与えてしまいます。

✅ 最適なピクセルサイズ
画像編集の際に、以下のサイズを目安に作成すると、スタンプとして自然に表示されます。
-
推奨サイズ(縦横比4:3または3:2程度): 例として 640px × 480px 程度の横長サイズ。
-
ファイル形式: 最終的にJPEG形式などで保存しますが、作業中は透過対応のPNG形式で素材を扱ってください。
このサイズを守ることで、スタンプとしての見栄えが格段に向上します。
5. 【完全手順】LINEスタンプ風画像の具体的な作り方(スマホ/PC)
準備が整ったところで、具体的な作成手順に移ります。この作業は、スマホアプリでもPCの画像編集ソフトでも同様に行えます。
ステップ 1:素材(キャラクターなど)の準備と透過処理
-
使いたいイラストや写真を用意します。
-
「背景透過」アプリ(またはソフト)を使い、素材の背景を完全に切り抜いて透過させます(PNG形式で保存)。
ステップ 2:背景色となるベース画像の作成
-
新規の画像ファイルを作成します。サイズは、推奨サイズの項目で説明した**横長サイズ(例:640px × 480px)**に設定します。
-
この新しい画像の背景を、最適なカラーコードで指定した #D9F7C5 で塗りつぶします。
ステップ 3:素材の合成と装飾
-
ステップ1で透過させた素材画像を、ステップ2で作成した背景画像の上に「レイヤー」として重ねて配置します。
-
必要に応じて、フチ取りや手書き文字、セリフなどを加えて装飾します。
【テクニック】 素材を際立たせるために、素材の周りを白い細い線で縁取りすると、よりスタンプらしく見えます。
-
すべての要素が配置し終わったら、ファイルを統合します。
ステップ 4:最終保存
-
統合した画像を、LINEで送信できる形式(JPEG形式またはPNG形式)で保存します。
これで、トークに投稿した際に背景が溶け込む、自作のスタンプ風画像が完成です!
6. おすすめ無料ツール(背景透過・合成・文字入れ)
画像作成が初めての方でも扱いやすく、本手法で必要な機能(背景透過、合成、文字入れ)をカバーできる、おすすめのツールをご紹介します。
※各ツールの詳細は割愛しますが、無料版で上記の手順は十分行えます。
7. まとめ:本手法のメリット・デメリット
「背景色合わせ」の裏ワザは、手軽に高クオリティな画像をLINEで共有する最適な方法です。最後に、本手法のメリットとデメリットを確認しておきましょう。
✅ メリット
-
LINEスタンプの厳しい審査が一切不要で、すぐに使いたい画像が作れる。
-
費用は一切かからない(無料ツールのみで作成可能)。
-
好きな写真やイラストを素材にできるため、完全オリジナルな画像が作れる。
❌ デメリット
-
スタンプではなく「画像ファイル」として送信するため、データサイズ(容量)が重くなる傾向がある。
-
相手がLINEの背景色を変えている場合、背景色が一致せず、白い枠のように見えてしまう。
デメリットはありますが、デフォルト背景色のユーザーが多いこと、そして何より手間なく高クオリティな画像を作れるというメリットは非常に魅力的です。
この裏ワザを活用して、あなたのLINEトークをもっと楽しく、表現豊かなものにしてください!
スポンサーリンク



コメント